S
Hi, I'm Sherley Norelia,
and I'm an UX designer and researcher.
With a background in fine arts and film.
Amazon Redesign
Improving the accessibility to the Whole Food market
Prototyping
Creating on prototypes from digital and physical
Let's Stay In Touch
Amazon Redesign
Background/Motivation
In the competitive e-commerce market, customer satisfaction hinges on user experience. To ensure seamless navigation and feature discovery, companies must prioritize usability. We turn our attention to Amazon, a global leader in online retail, and specifically its integration of the Whole Foods feature within its application.
The objective is to conduct A/B testing to determine if modifying Amazon's Whole Foods feature design improves users' ability to locate it swiftly and effortlessly. By assessing the impact of these design changes, we aim to enhance customer satisfaction and optimize user experience on the platform.
Outcome/Goal
The goal or outcome for the change in the design interface is to give users of the Whole Foods feature within the Amazon app the ability to access this feature easily and to increase engagement from Prime Users. This will help Amazon Prime users that shop at Whole Foods the ability to access the QR code when they are in the check-out line instead of holding other customers up while they are trying to finalize their purchase and get the discounts associated with using the QR code.
Prototypes
This is the work I did where I create digital and physical prototypes
Storyboarding and Mid-Fidelity Wire-framing
Task:
Develop a series of illustrations representing the user experience with a system that automates restaurant visits. In this system, servers will still physically bring the food, and cooks will prepare it. Still, your design will make all other aspects of the restaurant experience electronic, from seated at a table to ordering to payment. Document your process at every step.
Product Description:
QuickSeat is a mobile application that allows a user to place a reservation in any restaurant that uses QR code for seating and browsing a menu to order. It has a list of restaurants to choose from that already mobilized the electronic seating and dining experience. The purpose of the app is to eliminate long lines and waiting on the waiter/host for seating and ordering food. QuickSeat app gives an individual an enhanced electronic seating and dining experience by allowing with ease to scan a QR code to request a table which notifies the restaurant of a reservation and sends a user a notification when the table is ready. QuickSeat also has a QuickMenu feature that allows to scan the QR code of the menu to browse and place an order without any wait. Once you are satisfied with your order you can either check out and pay or leave an open tab. This eliminates the need for physical menus, making maintenance easy, and everyone can customize and review their order with ease, eliminating miscommunication.
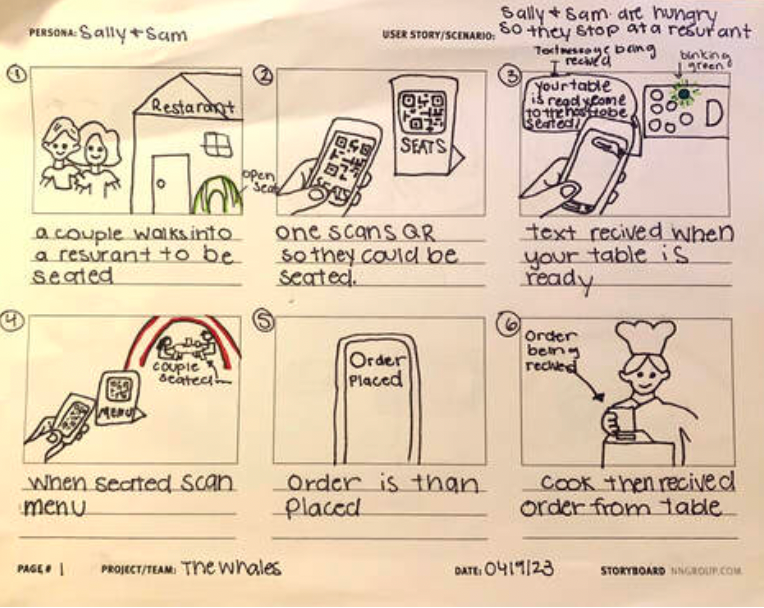
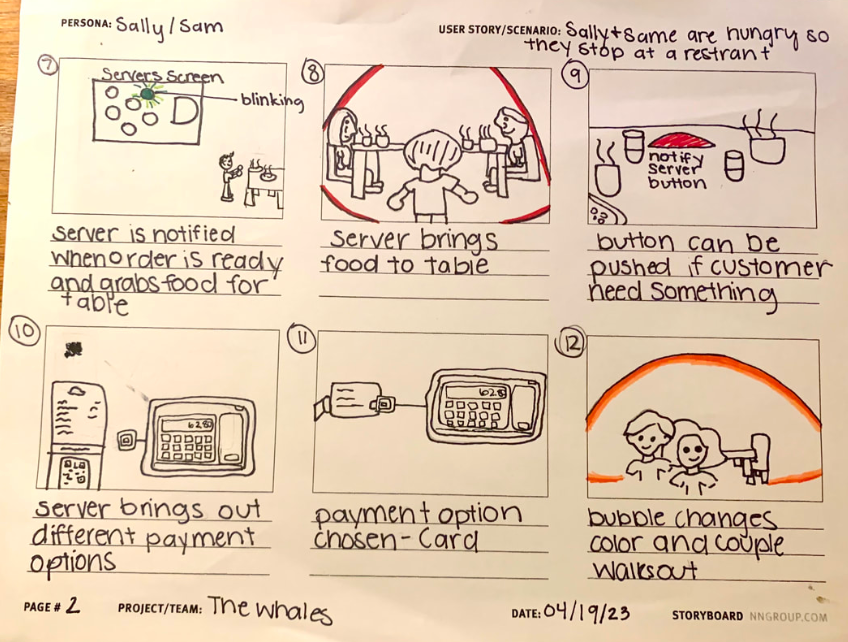
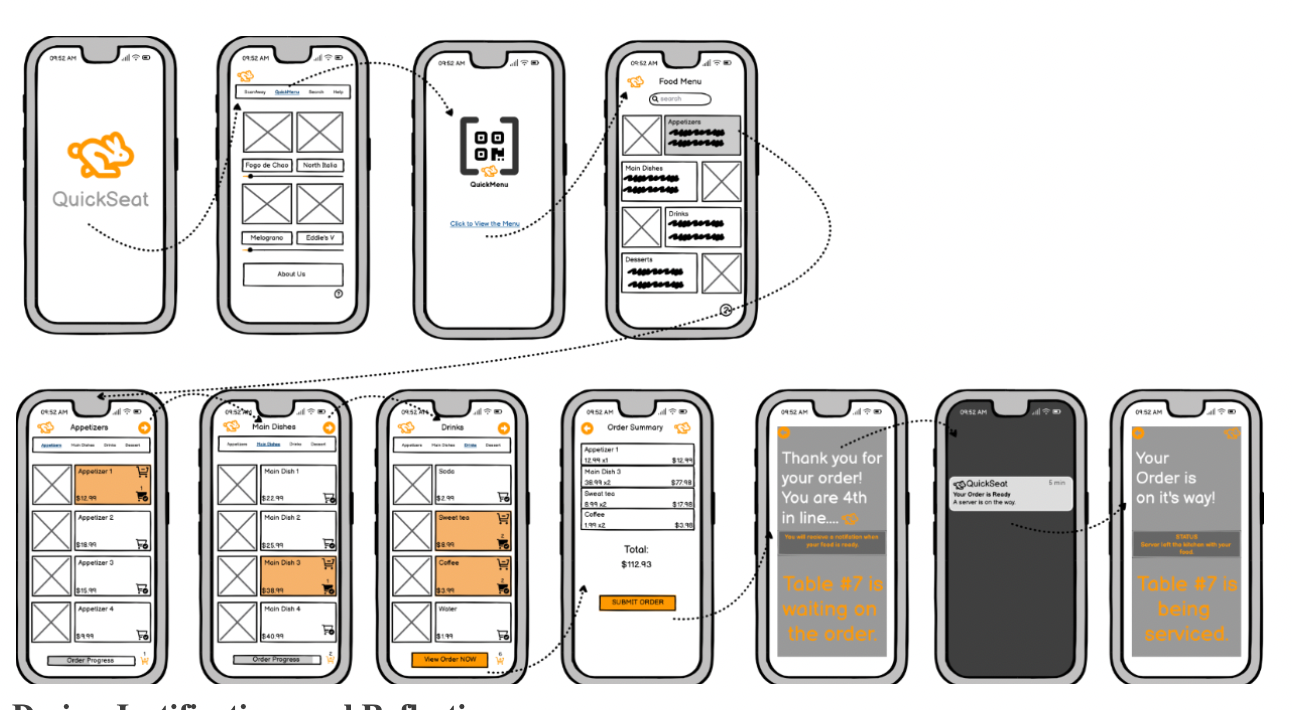
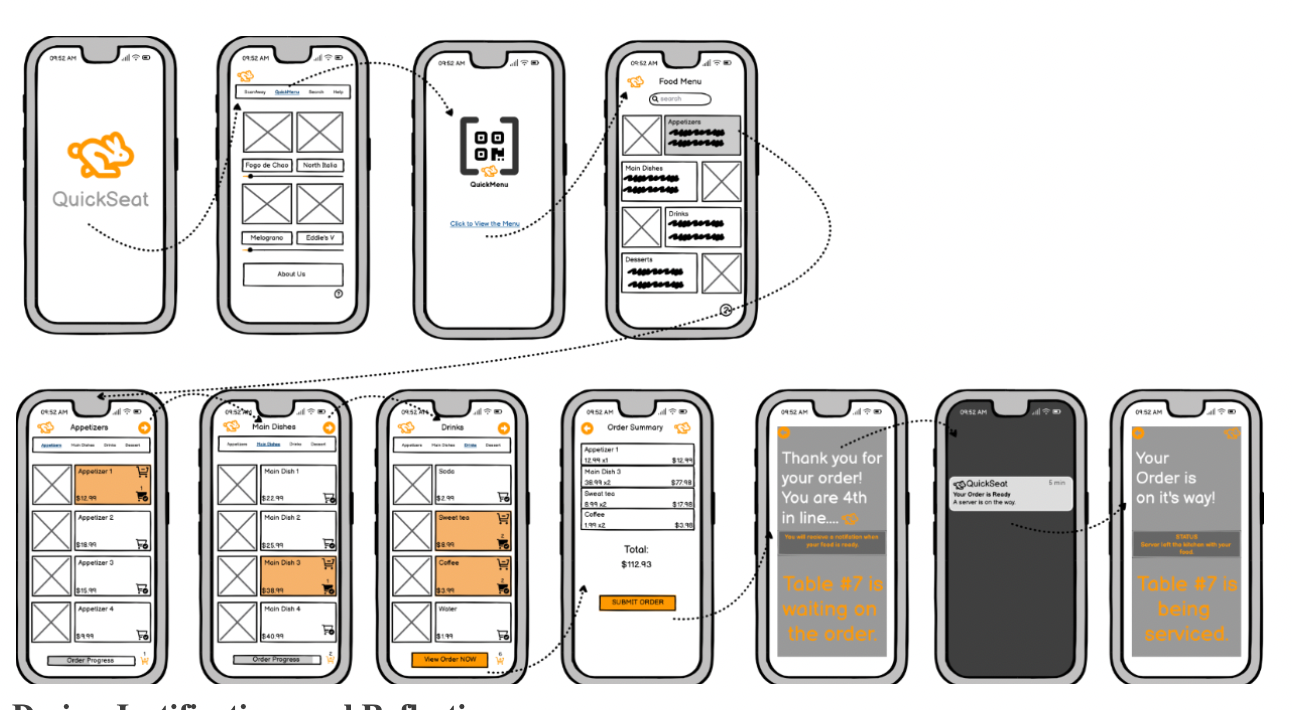
Storyboard Sketches


These storyboards show the interworking of how the seating and ordering process would be done for a dinning experience utilizing the to apps/QR codes
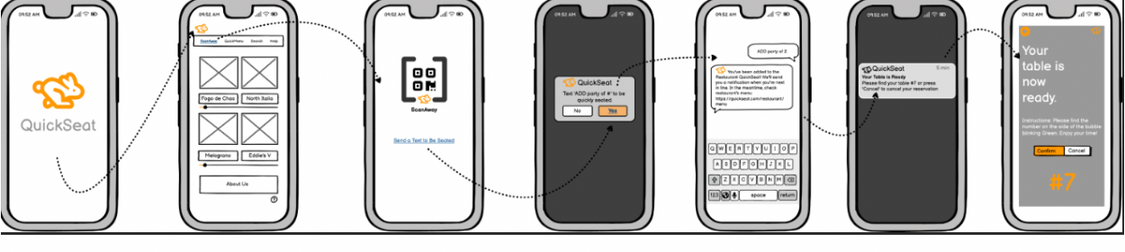
Mid-Fidelity Wire-framing

QuickSeat wireframes for seating at restaurant


QuickSeat wireframes for ordering food at restaurant
Justifications and Reflections
Through the brainstorming sessions of the design application process, our team wrote down ideas for the storyboards where one of the teammates sketched the ideas to storyboards. As the storyboards were in the process of sketching, it was important to create a better flow to make sense of a user experience with using QR code illustrations. After the storyboards were created, the group gained feedback from friends and peers of what was clear or confusing when it came to storyboard ideas. Card number 5 of the experience in the
restaurant was edited to add more utilization of the QR code. When drawing out the storyboard there was a strong need to make an image readable. As the group received more feedback, we would brainstorm other ideas to clarify the concerns of potential users. As an example, feedback about the earlier sketch of a card number 9 in the storyboard, was questioned to clarify the button on the restaurant table and why we are not using the app to notify the server. At that point, the feedback was obvious that we had to incorporate the notification to the server into our storyboard. There were multiple redraws to better illustrate the experience that one would have within a mobilized restaurant. As a group’s reflection, without editing sketches some of the cards in the storyboard would have been interpreted incorrectly and the story would not be clearly defined.
As a result of feedback through the process, each wireframe design would be edited to clarify the interface steps. Nevertheless, it was apparent that QuickSeat as a final product enhances customer service by giving individuals peace of mind on table reservation requests and placing food orders.
Prototyping: Closet Control Panel
Task:
Create a physical prototype of an interface to be worn on the human body. Choose from a wellness jacket, smart closet or smart bike helmet.
Product Description:
The closet control panel helps provide customers with the ability to keep track of their closet in an efficient manner.The product is a has a stand to give users an eye view of their closet digitally, with a slick and simple detachable panel. The product will give users the ability to know what is coming in and out of their closet, as well as what is not in their closet as well.The app will allow users to buy items based on what is in their closet. Users will have the ability to sync with friends, which will give them the option to view the posts they have as well as their friends' closets. Users will also have the ability to sync their calendars for suggested outfits based on what is on their agenda. This suggestion system can also be done based on weather, have a try-on feature, and sync devices to have your closet on the go. Based on this functionality, the closet control panel will make managing a closet.

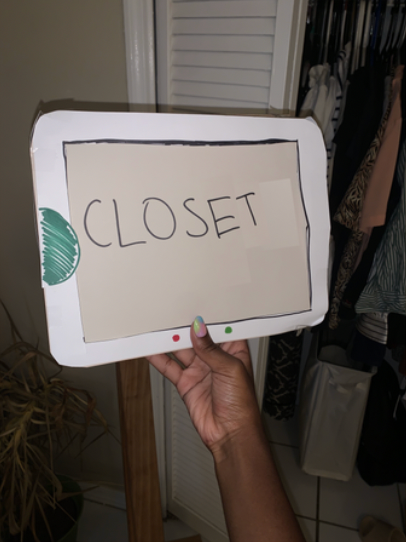
Stand Where Panel will be Attached

Detachable Panel (Tablet)

Back of Panel

Side of Panel


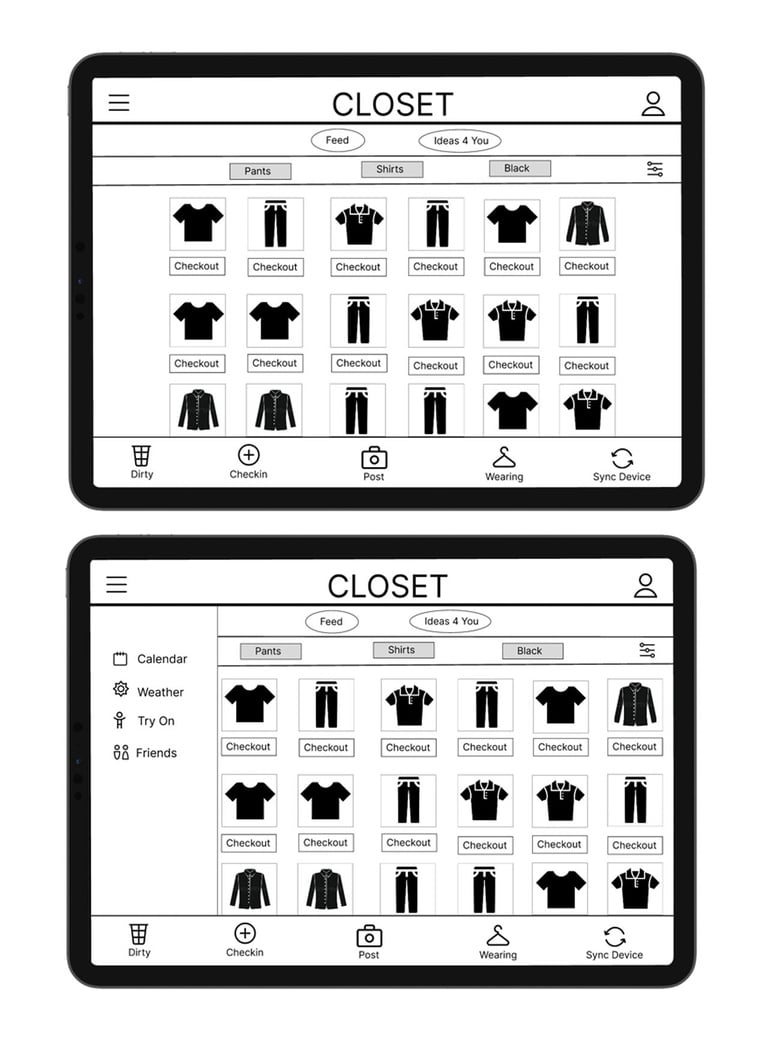
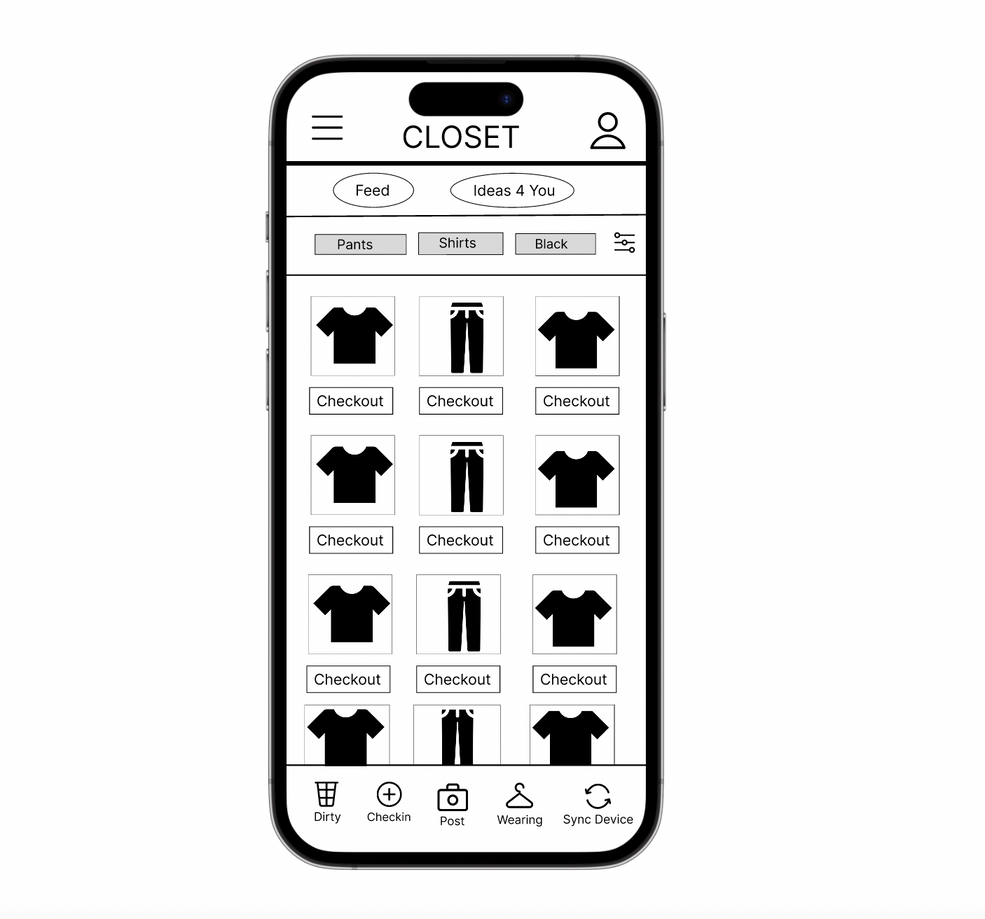
Tablet and Phone Interface
Justifications and Reflections
When creating the physical prototype, the control panel had to be long enough to be visible. It was essential to use some sort of stick, which were wooden sticks, to make the prototype be in eyesight. Boxes were used to create stability as a base for the structure and as support for the panel. Clips were then added as a form of attachment to mount the panel to the whole stand. For the making of the detachable panel, it was thought of to keep things simple and slim using cardboard paper, tape, regular paper, and a canvas to make it a 3 dimensional prototype.
As for the UI of the closet panel, early designs were made to figure out the placement of all the features that the closet would provide. Sketches were then drawn out to provide a guideline on how the UI would look digitally.
The design of the closet control panel will better equip users with tools for logging, tracking, and generating ideas on how to utilize the clothing in their closets. Making the design of the control panel effective and useful in those manners. The simplistic look of the panel, plus the stability of the stand making it very viewable to the user contribute to making this product a viable way to use a closet.